UIkit - 网格

网格
基本用法
布局常用,将一行分为几列
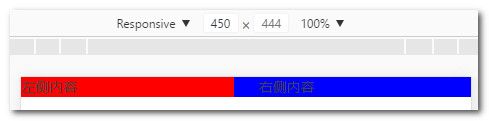
比如:

容器div要加“uk-grid”,
子元素添加 “.uk-width-1-1”“.uk-width-1-2”“.uk-width-2-3”等来表示宽度
如果想子元素上下有一定间距,可以在容器div上添加“data-uk-grid-margin”属性
<div class='uk-grid' data-uk-grid-margin>
如果想子元素左右有一定间距,默认情况下,是有间距的。(上面蓝色左侧有间隙)
“uk-grid-medium”中等间距
“uk-grid-small”较小间距
“uk-grid-collapse”没有间距
<div class='uk-grid uk-grid-collapse' data-uk-grid-margin>
响应式宽度
即在不同浏览器宽度下,子元素所占宽度不同。
.uk-width-* | 对于任何宽度的设备,网格都保持列并排。 |
.uk-width-small-* | 影响宽度在 480px 以上的设备。网格列将在较小的视口中堆叠。 |
.uk-width-medium-* | 影响宽度在 768px 以上的设备。网格列将在较小的视口中堆叠。 |
.uk-width-large-* | 影响宽度在 960px 以上的设备。网格列将在较小的视口中堆叠。 |
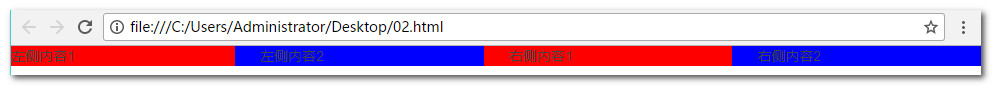
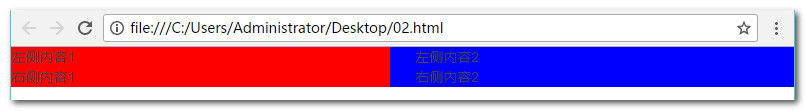
比如: 一行有四列,我想屏幕大的时候,显示四列,屏幕小的时候,显示两列。
效果:


代码:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/uikit/2.27.5/js/uikit.min.js"></script> <link href="https://cdn.bootcss.com/uikit/2.27.5/css/uikit.min.css" rel="stylesheet"> </head> <body> <div class='uk-grid'> <div class='uk-width-large-1-4 uk-width-1-2' style='background-color:red;'>左侧内容1</div> <div class='uk-width-large-1-4 uk-width-1-2' style='background-color:blue;'>左侧内容2</div> <div class='uk-width-large-1-4 uk-width-1-2' style='background-color:red;'>右侧内容1</div> <div class='uk-width-large-1-4 uk-width-1-2' style='background-color:blue;'>右侧内容2</div> </div> </body> </html>
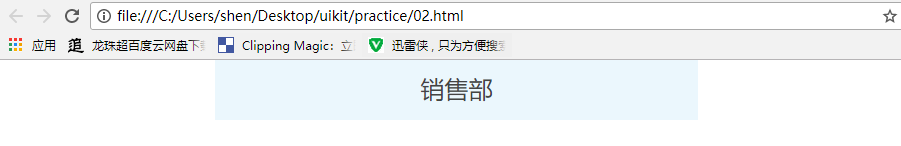
子元素居中
在子元素上添加“uk-container-center”
效果:

完整代码:
<!doctype html> <html> <head> <meta charset="UTF-8"> <title>Document</title> <meta name="viewport" content="width=device-width, initial-scale=1"> <script src="https://cdn.bootcss.com/jquery/3.3.1/jquery.min.js"></script> <script src="https://cdn.bootcss.com/uikit/2.27.5/js/uikit.min.js"></script> <link href="https://cdn.bootcss.com/uikit/2.27.5/css/uikit.min.css" rel="stylesheet"> </head> <body> <div class='uk-grid'> <div class='uk-panel uk-panel-box uk-panel-box-primary uk-width-1-2 uk-container-center uk-text-center'> <h2>销售部</h2> </div> </div> </body> </html>
扫码分享
版权说明
作者:SQBER
本文版权归作者所有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
{0}
{5}
{1}
{2}回复
{4}


*昵称:
*邮箱:
个人站点:
*想说的话: